When I post images from lens tests, I often encourage you to look at them at 1:1. I explain how to view them assuming that you’re looking at them at 1:1. But I haven’t explained the ins and outs of that. That was partially because I thought everybody understood them, and partly because I thought they were simple. I was wrong on both counts.
In order to figure out what is going on, I did some testing.
I uploaded a large JPEG file to a DPR post, click on the JPEG button to get it in a window all by itself, and, using Save As…” download it to my computer. So I had the file I uploaded and the file I downloaded in the same directory.
I noticed that they were the same length.
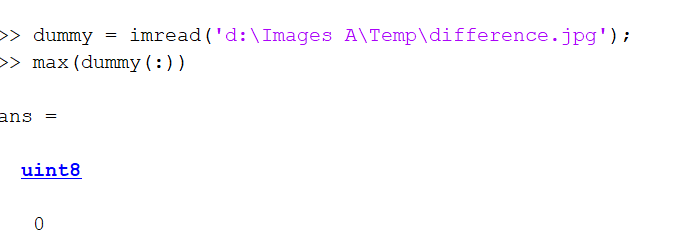
I brought both files into Photoshop as layers, and set the blend mode to Difference. I was rewarded with an image that looked completely black, even with aggressive curves applied. I wrote that image into a file, brought the file into Matlab, and looked for the largest pixel in the image:
So every entry in the file was zero. That means that DPR is not compressing the files at all. That was a surprise; conventional wisdom seemed to be that they heavily compressed the files.
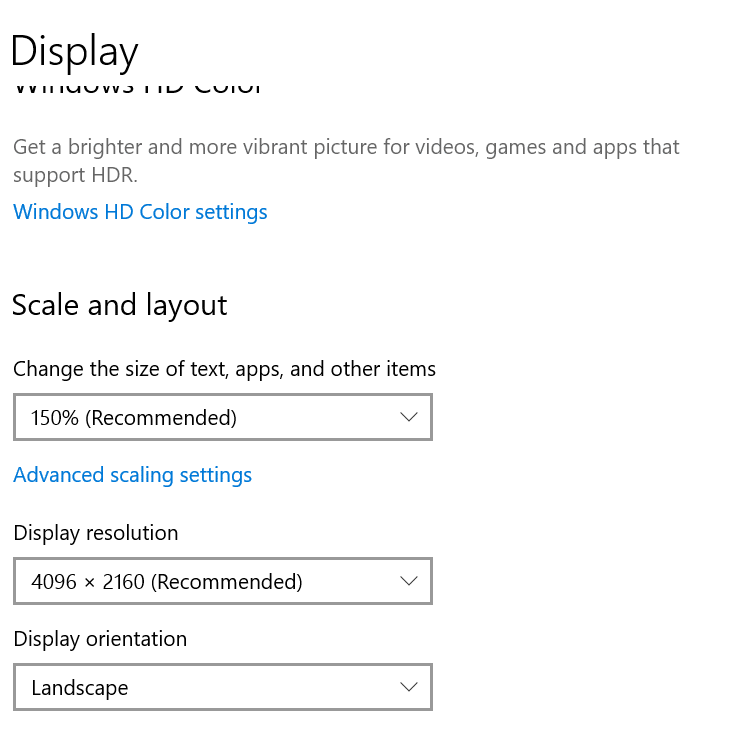
I turned my attention to the browser scaling. I opened up the Windows 10 scaling window:
The default scaling is 150%, which is normal for a 32 inch 4K monitor. I set it to 100%. I set my browser (Chrome) to 100% scaling, and told DPR to render the image at 1:1. Then I brought the JPEG image that I’d uploaded into Photoshop, which ignores the OS scaling setting, and set the magnification to 100%. When I compared the version in the browser to the version in Photoshop, they were very similar. I noted no sharpness differences, but there were some subtle color and tonality differences that I put down to the two images going through two different color management chains.
With a 32 inch 4K monitor, setting the OS scaling to 100% is not practical. Everything is just too darned small. So I tried setting the OS scaling to 150% (the default) and the browser scaling to 67%. Would the two settings cancel out and let me see the image at 100% in the browser window?
Yes, indeed. the browser and Photoshop images looked the same as when I had the browser scaling and the OS scaling set to 100%.
So here’s the rule foe looking at images in your browser at 1:1: if your OS scaling is set to x, set your browser scaling to 1/x.
There was one last thing to check. When you ask the browser to scale up an image, how well does it do? I had always thought that it didn’t do that well, but have never tested it. I set the Photoshop magnification to 300%. I left the OS magnification at 150%, and set the browser magnification to 200%, for a total of 300%. I eyeballed the two images. I could see some scaling-related differences, with the nod going to Photoshop, but the browser scaling wasn’t bad at all. It may be different with other browsers.
Things are not so simple on the Mac, but I only have one Mac, and I infrequently use it, so I’m not up on its tricks and foibles well enough to figure out what it does.



Henrik Helmers says
If at all possible, never use fractional scaling. Meaning 100%, 200% or 300%. In my testing macOS does a better job with resolutions like 150% and other platforms. It will render at a higher resolution (200%) and scale down. The resulting blur is bad, but the behavior is predictable, as applications do not have to deal with fractional sizes.
In the browser world, some properties can be fractional, others cannot. The layout is only done with integers, meaning that height, width, and borders are not fractional. In an environment scaled to 150%, a border will be 1 or 2 pixels wide, depending on its position and other factors.
Source: I work as a designer on a cross-platform web browser.