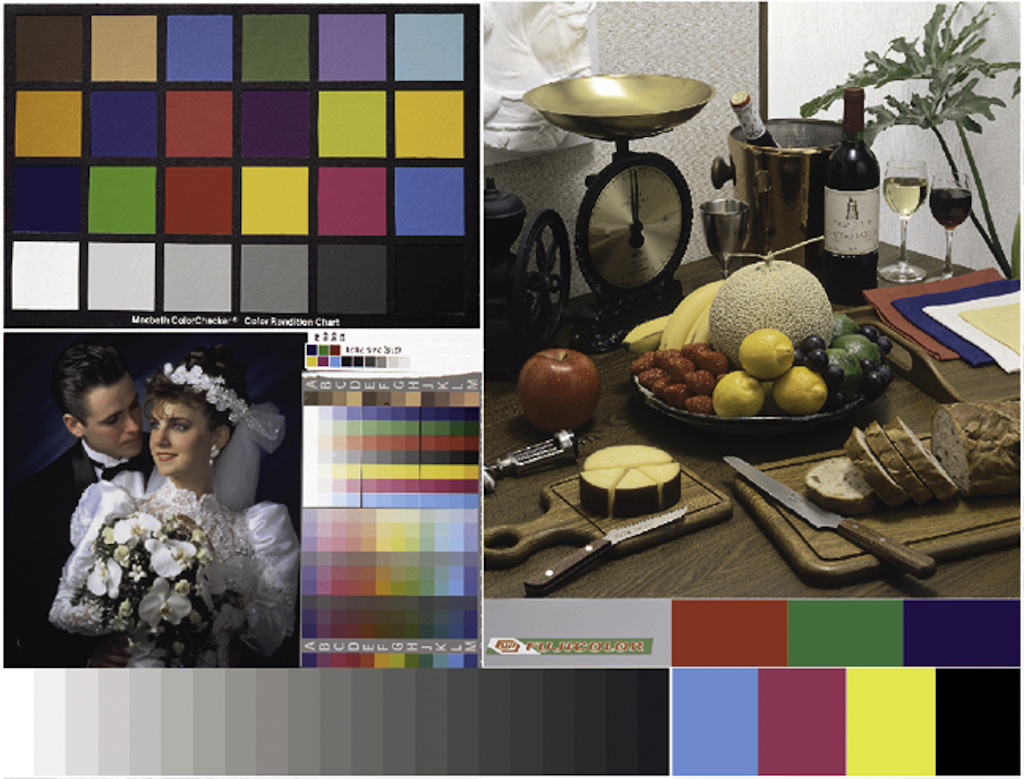
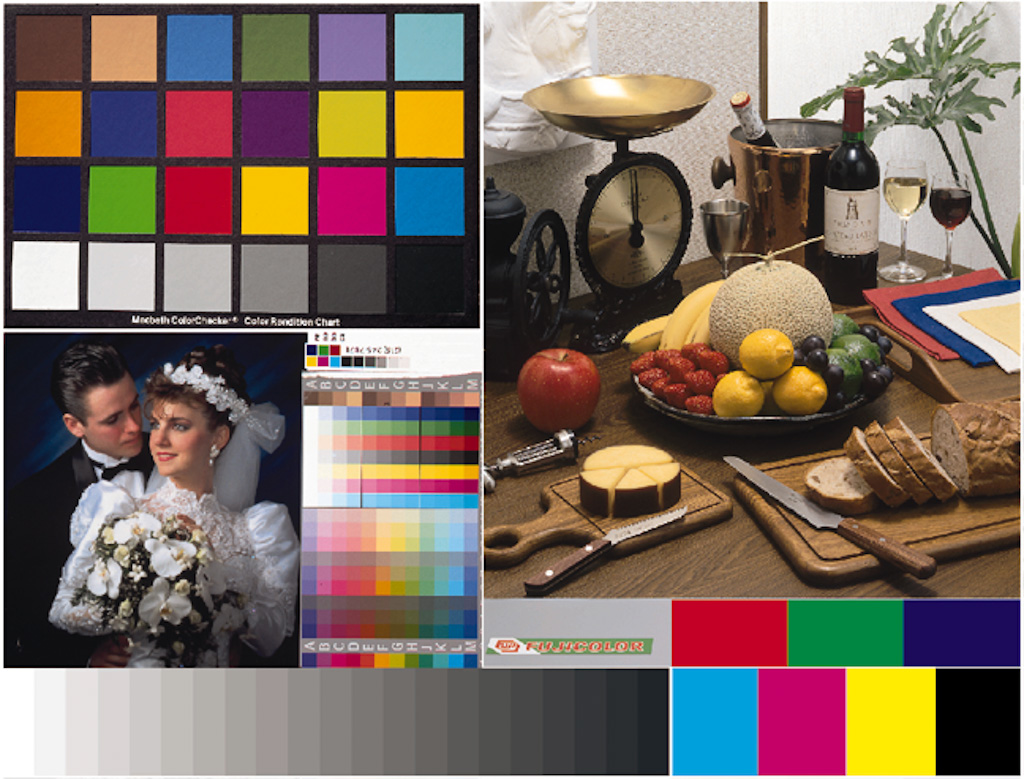
If these two images look alike, it is.
- Several people have told me that Chrome for Windows is now color managed. My current version, 21.0.1180.89 m, is not. Update 9/26/2012: 22.0.1229.79 m is.
- Firefox 15.0.1 for Windows 7 is.
- Internet Explorer for Windows 9.0.8112.16421 is.
- Firefox for Android is not.
- Chrome for Android is not.
- Safari for the iPad 3, running iOS6, is not.
- Safari for the iPhone, running iOS6, is not.
- I have been told that Safari for the Mac and the PC are.


I run Chrome (same version as you) with the –enable-monitor-profile command-line switch (I put it in the shortcut I use to start Chrome). I read about it somewhere, and the claim was it makes Chrome at least partly color-managed, in that it will honor the system monitor profile, which I need because I have a wide-gamut monitor. No claims made about honoring profiles in the images, however.
Thanks, Franz. I can’t see any difference on my NEC PA301W with and without the command line switch, though I’m happy to know about it. Whatever the switch does for the monitor profile, it doesn’t pay attention to the color profiles in web images, just as you say.
Jim.
Franz, it looks like 22.0.1229.79 m does honor the color profiles in web images, at least the ones I’ve tried.
Jim
A couple of people have asked me what’s going on here.
The top image is in the Kodak ProPhotoRGB color space, which is so immense that the “blue” and “green” primaries aren’t even physically-realizable colors. If your web browser just takes the RGB values in that image and feeds them to your display, the colors will be unrealistically desaturated.
The bottom image is in the sRGB color space, which was created to approximate the typical performance of a mid-90s cathode-ray-tube computer display. If your web browser is not color managed and you have a wide-gamut display, the colors will appear oversaturated unless your OS simulates some other display for unmanaged apps. If you have a typical desktop LCD, the colors should appear about right. If you have a laptop, the colors could be nearly right, or desaturated, depending on power and cost tradeoffs made by the people who designed the display subsystem.
A final point for those of you who know color management. The color transformation was made in Photoshop, using the ACE color engine (I think ACE stands for Adobe Color Engine, so ACE color engine is redundant, like PIN number or ABS system). The original image was the sRGB image, and ProPhotoRGB can represent any color in that space, so there’s no gamut mapping going on. The transformation was made using the relative colorimetric rendering intent, so the fact that the white point of sRGB is D65 and that of ProPhotoRGB is D50 has been compensated for, at least within the capabilities of the ACE engine. There are many ways to do white point correction, and none are perfect, but the images appear identical to me in Photoshop and on color-managed browsers.
As an aside, if you try this at home and decide that you’d like to see what the sRGB image looks like in ProPhotoRGB without making the white point correction, you’d think that you could see that by doing the conversion with the rendering intent set to absolute colorimetric. You’d be wrong. Adobe has decided that you couldn’t possibly mean that, and will change the white point anyway. It probably cuts down on support calls, but it seems strange to me.
To the best of my knowledge, Safari running on OS X and Windows has always been color-managed. Tested on OS X v10.8.2, Safari Version 6.0.1 (8536.26.14) and FireFox 15.0.1 pass the test.