This is a continuation of a series of posts about reworking my website into one that is entirely WordPress based. The series starts here:
Rather than push on and explore the finer points of the Photocrati uber-theme, I thought it would be instructive to see what the Imagely themes looked like. I went to their site, and signed up for the whole theme collection at the bargain rate of 80 bucks for the first year, and $100 a year thereafter. I picked a theme more or less at random, downloaded it, and tried to install in in my sandbox blog at http://www.kasson.name. The installer complained that the theme needed a framework theme called Genesis. That had escaped me initially. I found it, paid another $60, downloaded and installed it.
Then I changed to my Imagely theme, which is called Simplicity. The user interface for customization is much simpler with this Imagely/Genesis theme than the Photocrati uber-theme. I rapidly had a site splash screen setup. But there was no menu. That turned out to be a good thing, because I was able to create a custom menu very easily. All in all, it took me about 10 minutes to get the site that I'[d prepared earlier for Photocrati up and running with Imagely/Genesis. It looks like I’ll be able to create other custom menus. Whether or not I can get then assigned to the pages that way I want is another thing.
As an aside, I now know that the only way to exclude pages from Photocrati’s/WordPress’s default menu system is to use a plug-in called, unsurprisingly, “Exclude Pages.” However, you can use custom menus there, too. Here’s what Photocrati has to say about that:
How to Create Custom Menus. We recommend photographers use Custom Menus. With Custom Menus, you can add any page or external link to your menu, and only those pages or links you specify will appear. You can also easily drag and drop menu items to rearrange them. Photocrati allows you to create two custom menus in the header and footer. To create a custom menu, simply go to Appearance > Menus from your dashboard.
It looks like that’s my answer to seamless transport between WordPress instances. This also gets around the problem that Photocrati had with two different page presentations depending on how the page was accessed, albeit at the expense of defeating dropdown menus. That’s not a serious loss as far as I’m concerned.
But there was a problem. You knew there was going to be a problem, didn’t you?
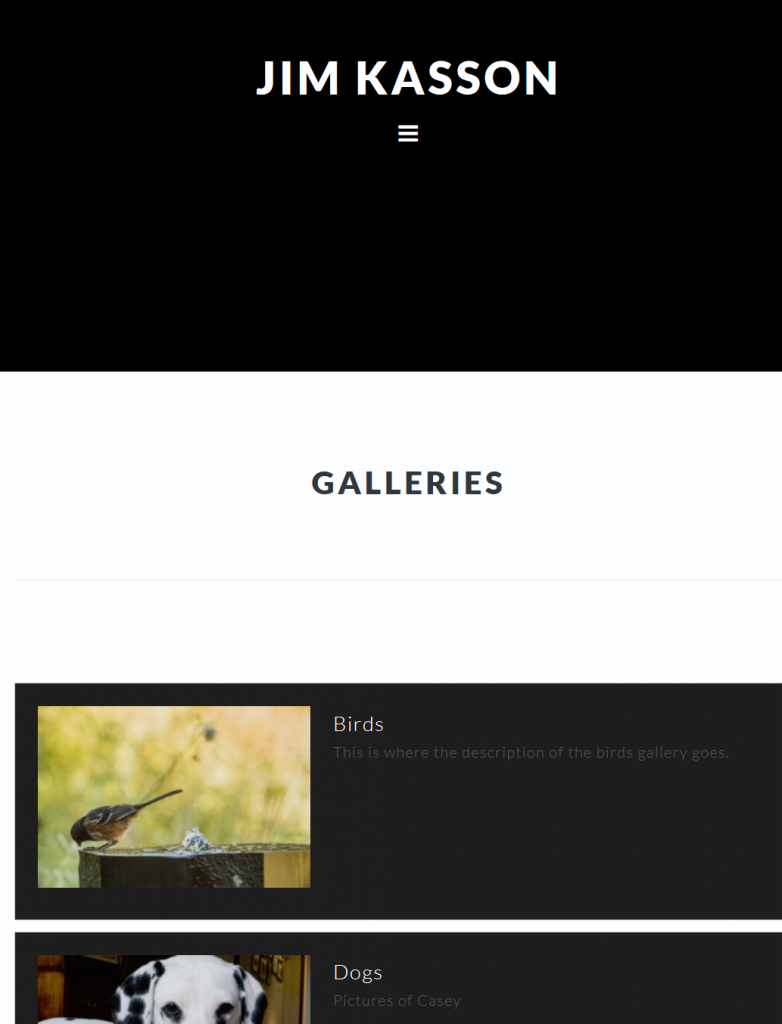
The background to all of the galleries and albums was white. I wanted it dark gray:
Pretty ugly, huh? There are a few niggles: I’d like the menu expanded if it fits the page, rather than showing the hamburger, the header is too tall, and there’s too much space between the heading “Galleries” and the Descriptions of the galleries are MIA (is that because the text color is black? It was light with the Photocrati theme.)
There is a section in the Simplicity customization part of the WordPress Dashboard labeled
Customizing ▸ Customize Colors ▸ Content Area Colors
but it’s just link and button colors.
I may have to break down and go through the documentation, rather than just hitting the highlights like I just did.

Leave a Reply